This time, the twenty-fifth anniversary of one of my favorite websites, a new book cover review site, an interview with B&N’s CEO, the end of Type 1 fonts, and a world-class rant.
Kottke Turns 25

Jason Kottke has been publishing a blog continuously for twenty-five years — more than half his life — and along the way, earned many an eye. (It’s been a full-time job since 2005.) Some of his thoughts from the anniversary post:
My love for the web has ebbed and flowed, but mainly it’s persisted — so much so that as of today, I’ve been writing kottke.org for 25 years. A little context for just how long that is: kottke.org is older than Google. 25 years is more than half of my life, spanning four decades (the 90s, 00s, 10s, and 20s) and around 40,000 posts — almost cartoonishly long for a medium optimized for impermanence.
I had a personal realization recently: kottke.org isn’t so much a thing I’m making but a process I’m going through. A journey. A journey towards knowledge, discovery, empathy, connection, and a better way of seeing the world. Along the way, I’ve found myself and all of you. I feel so so so lucky to have had this opportunity.
— Jason Kottke, Kottke.org
Cited here often, always brimming with interesting items, and a regular source of learning, Jason deserves massive congratulations. Happy 25! Here’s to many more.
Bonus: Kottke was a guest on Daring Fireball’s The Talk Show. Check the links — Textism! — and enjoy a trip down blogging’s memory lane.
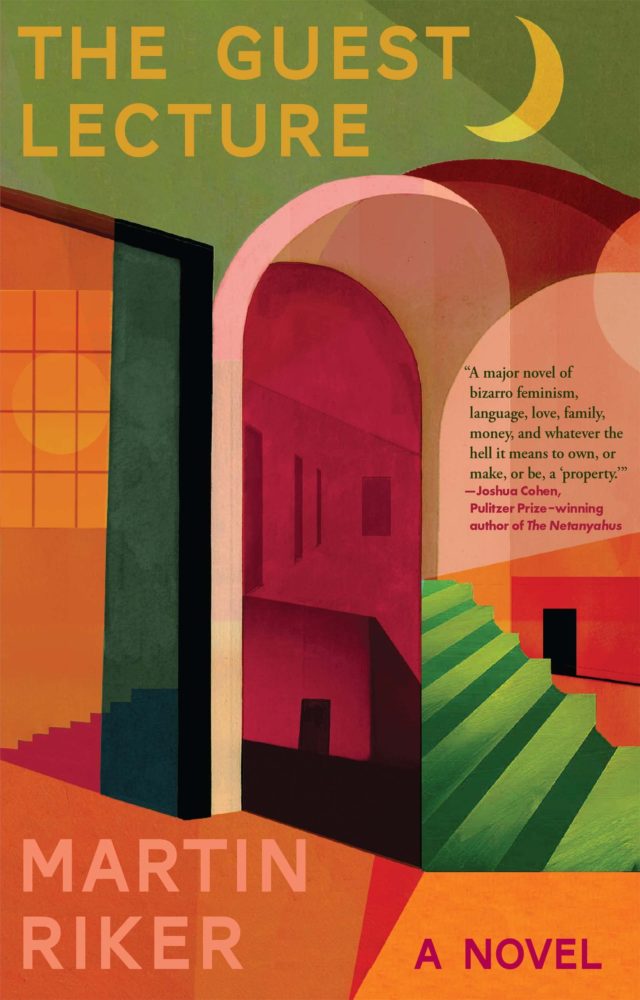
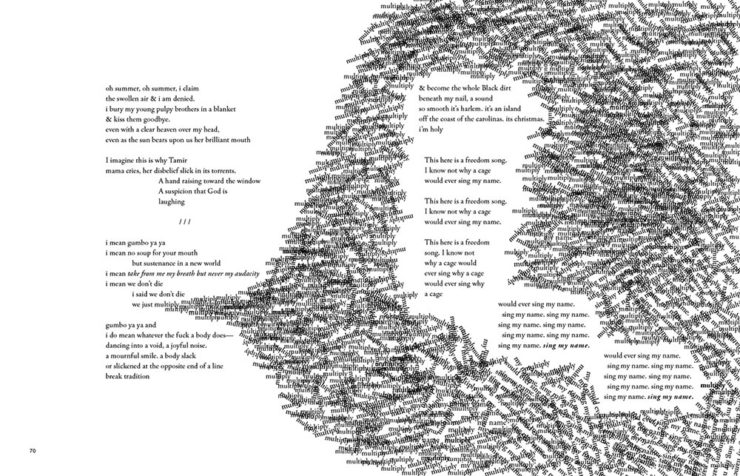
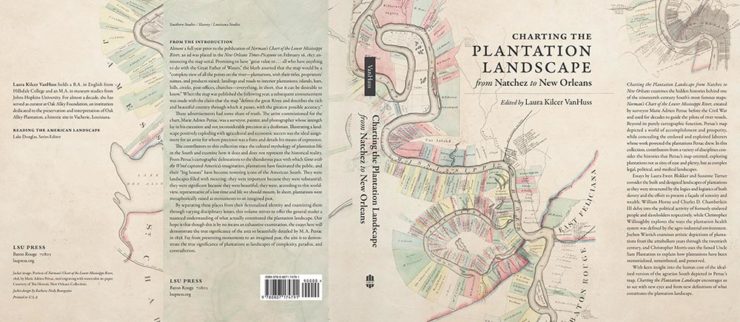
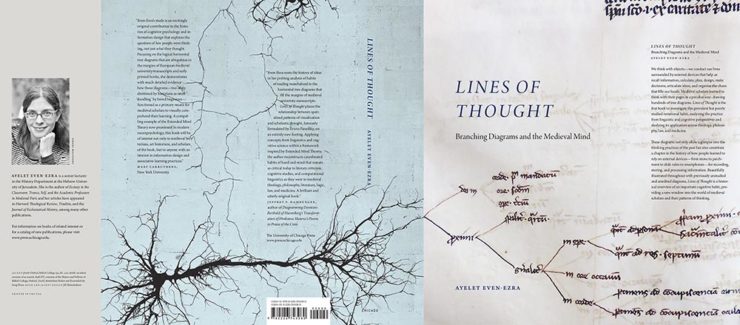
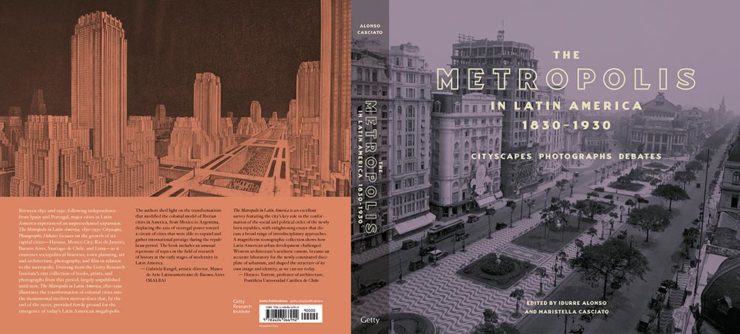
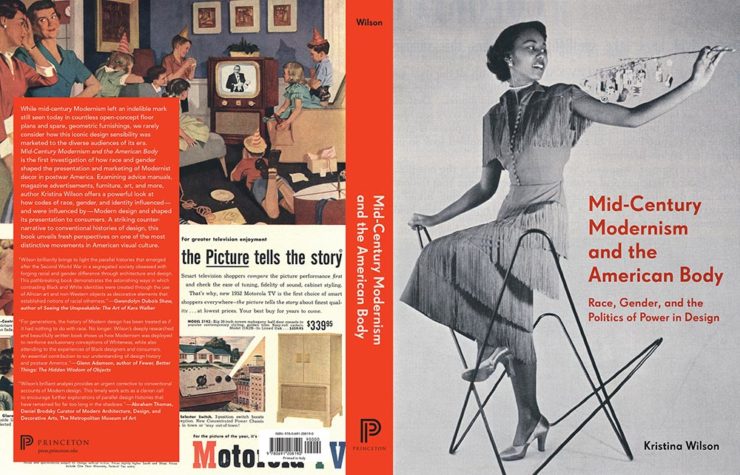
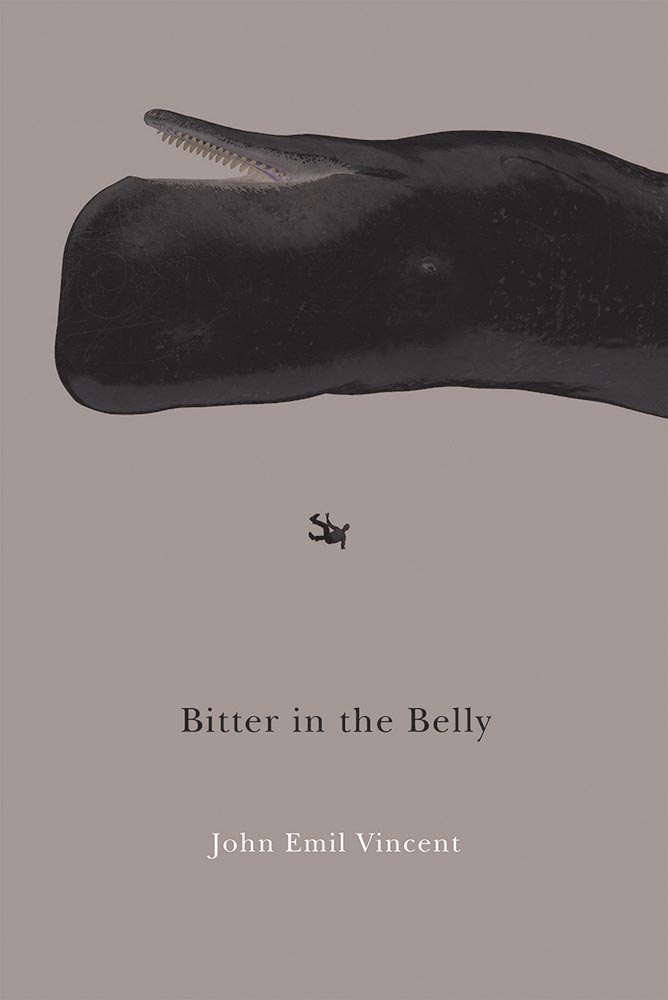
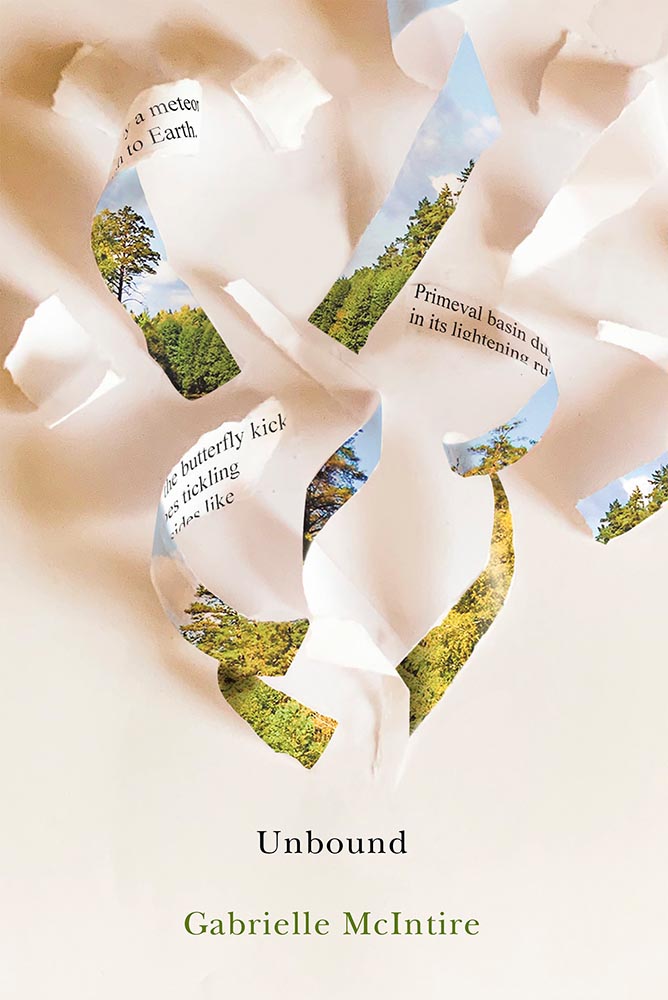
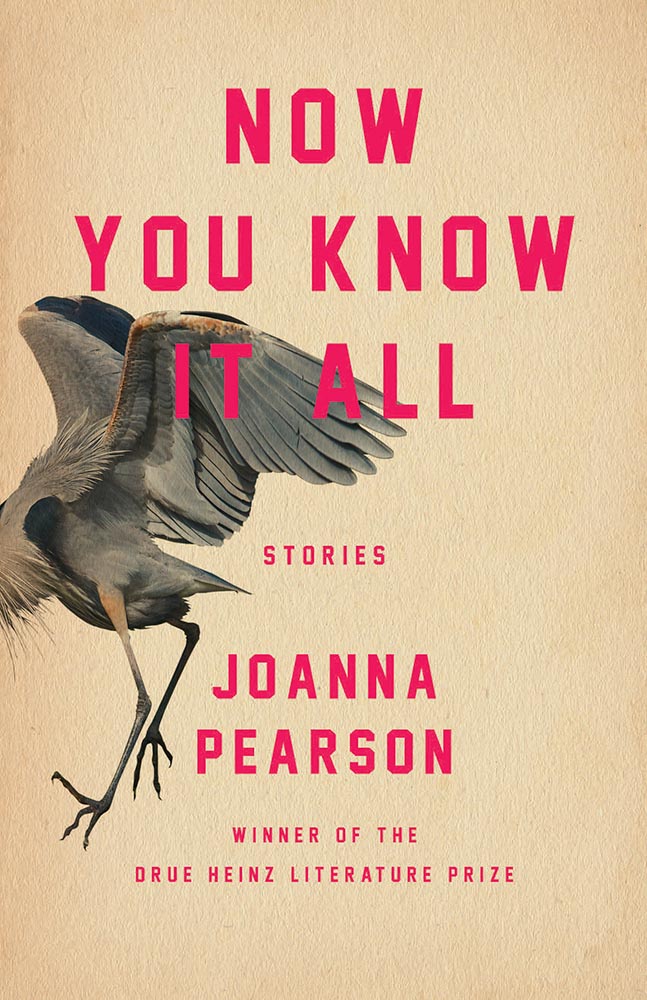
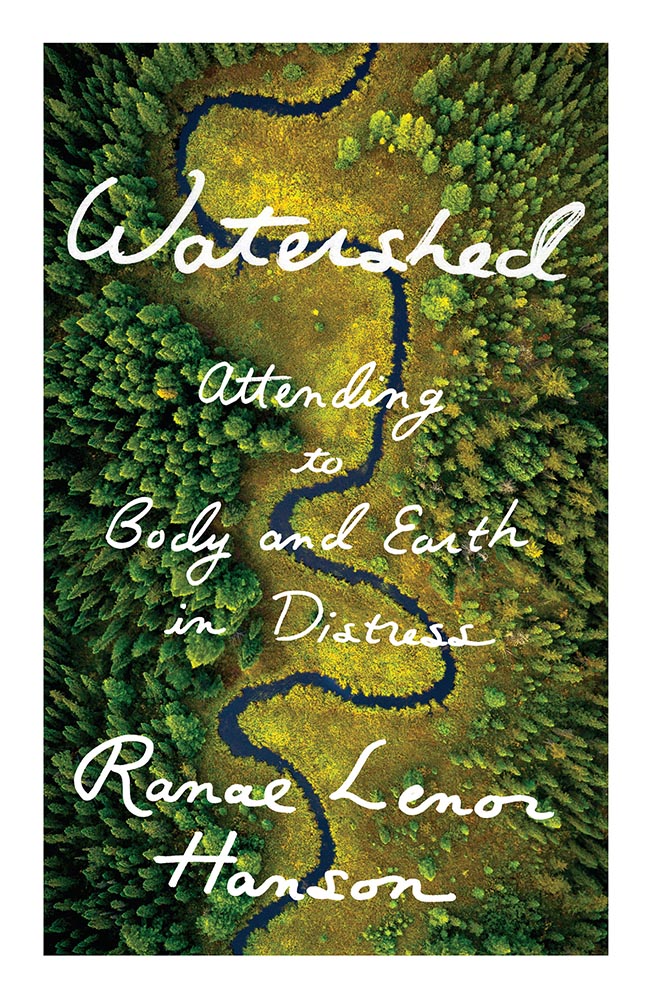
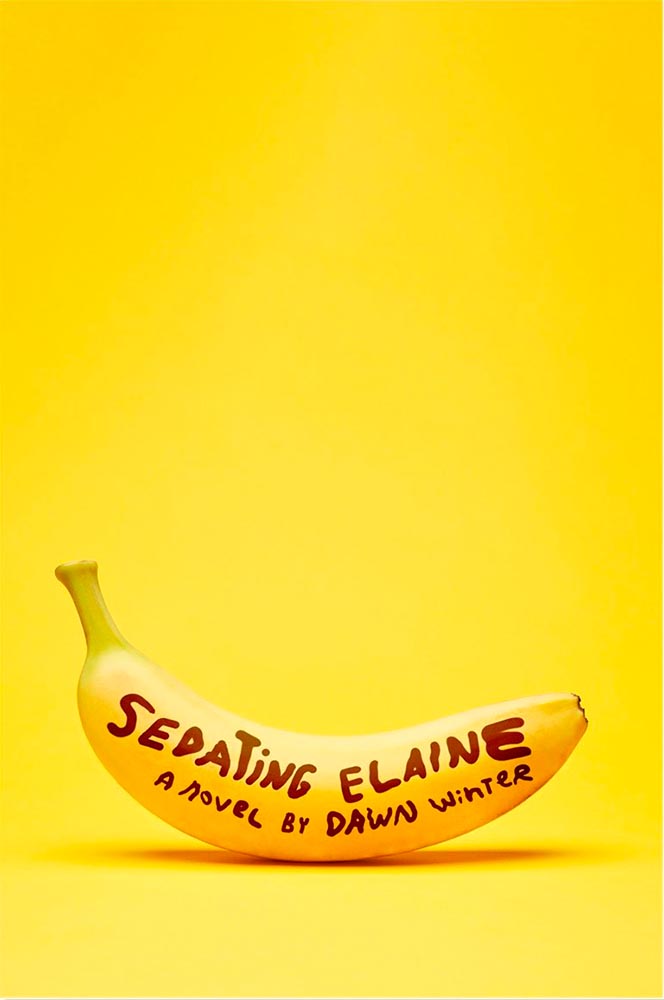
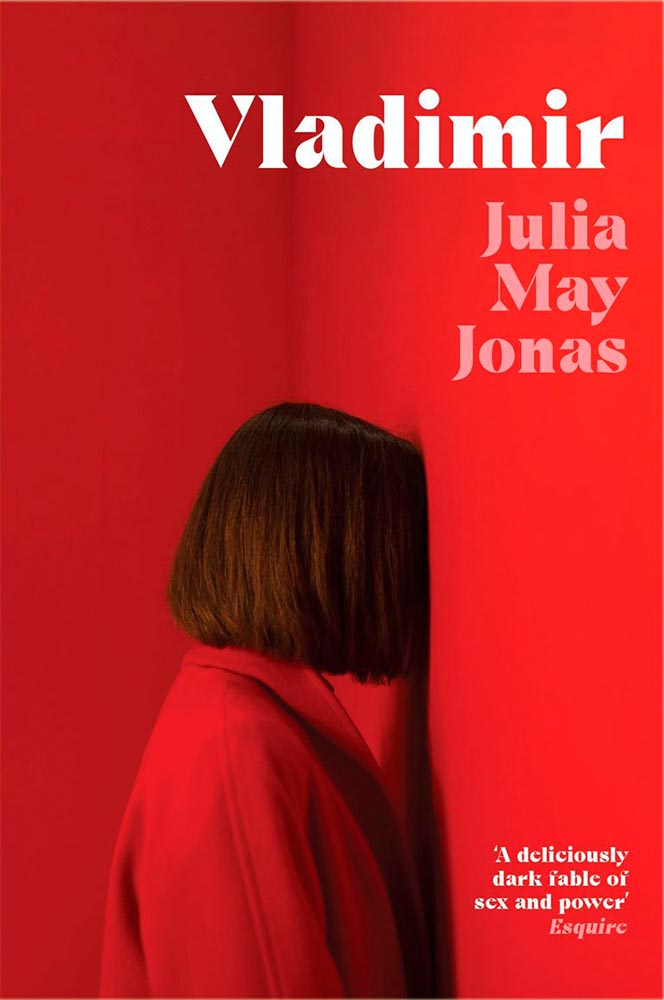
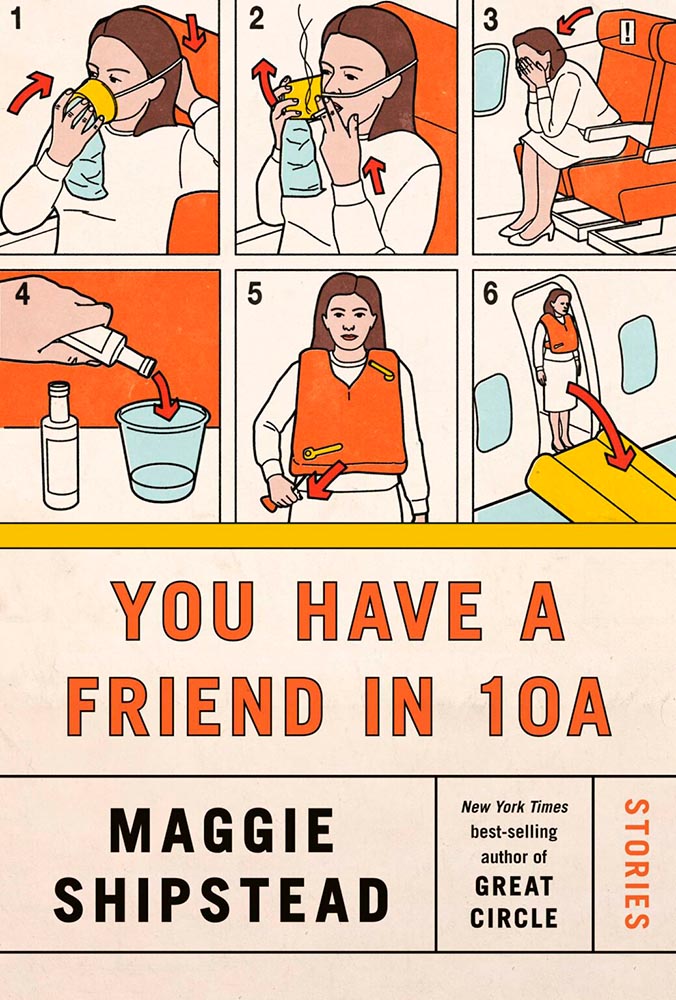
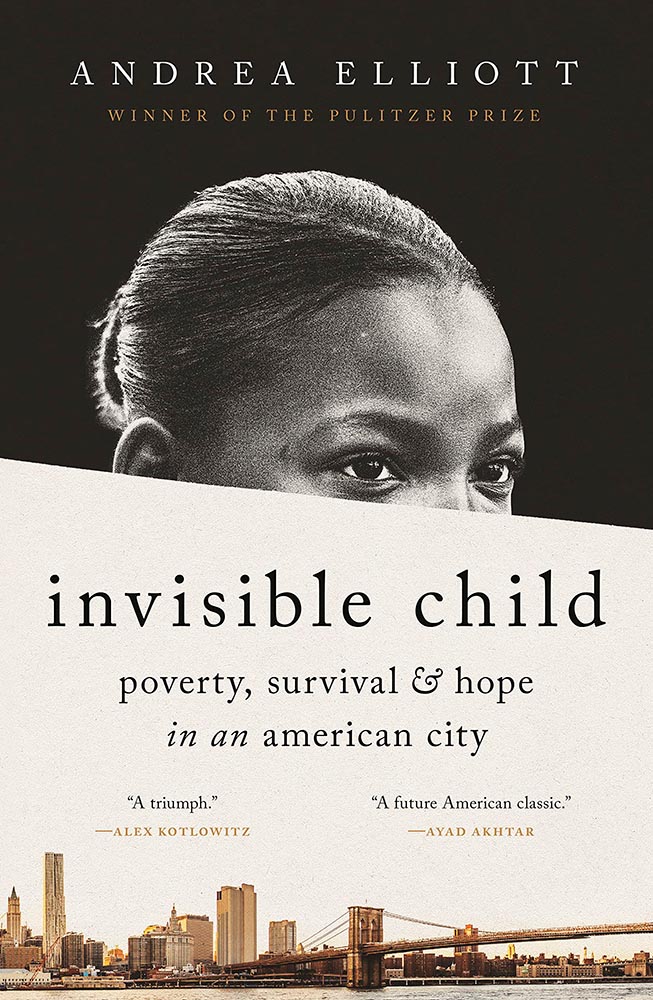
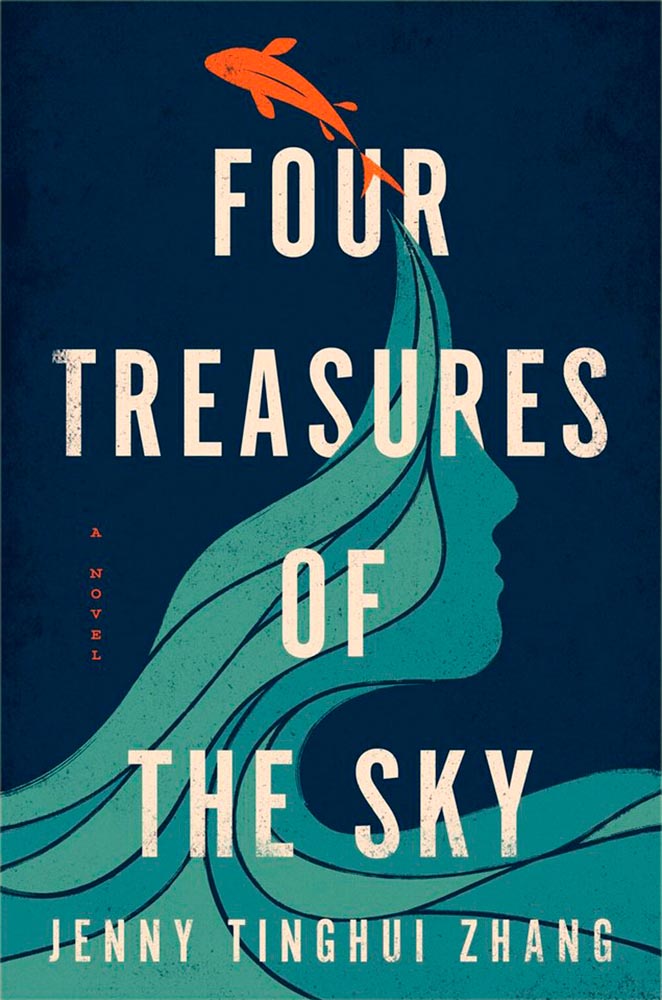
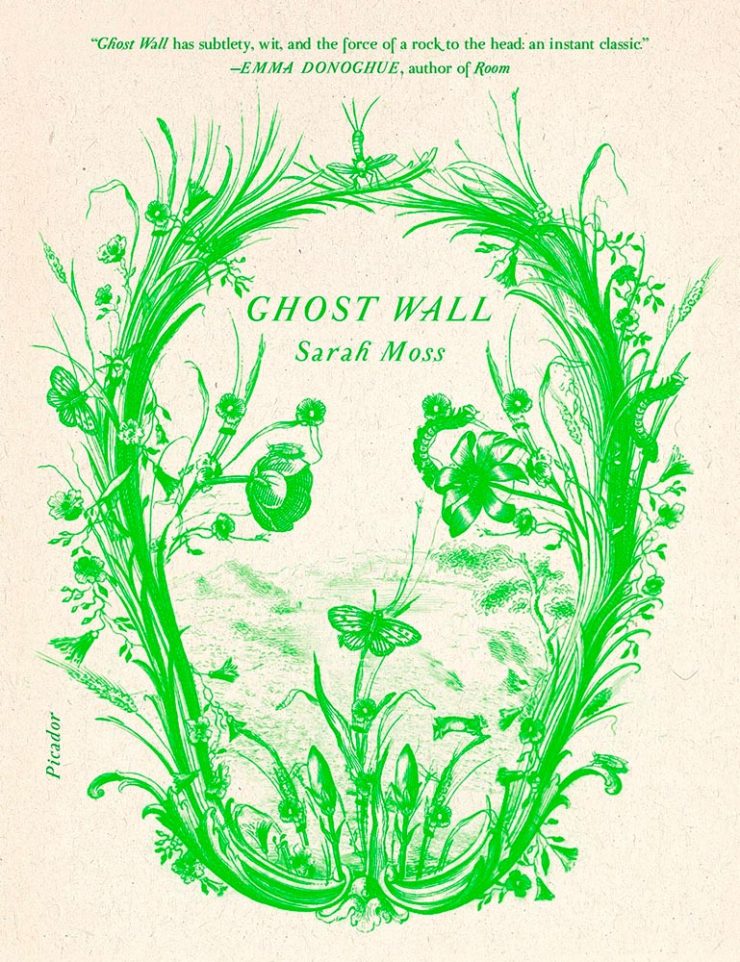
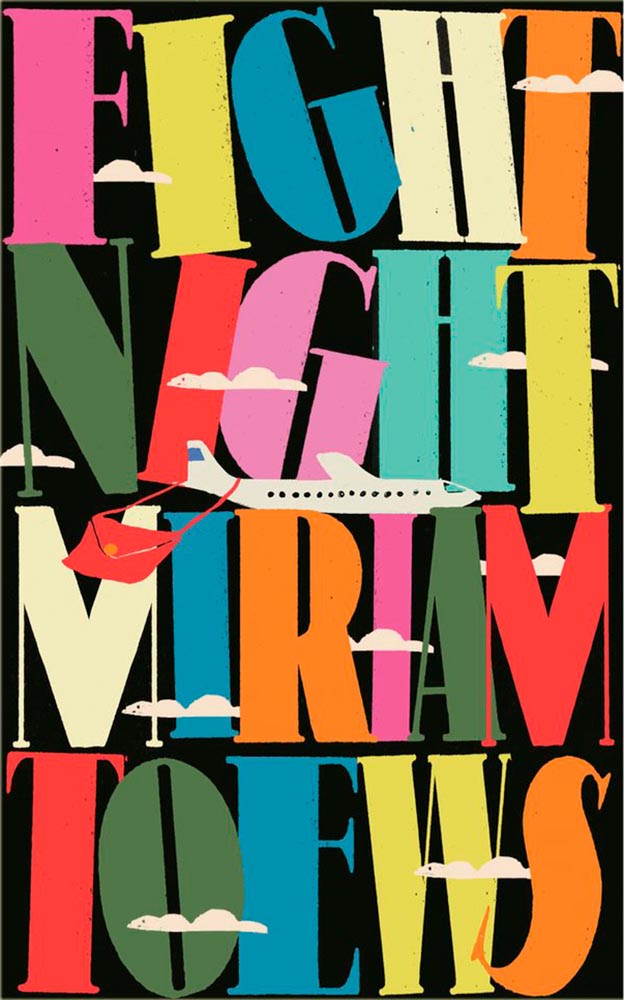
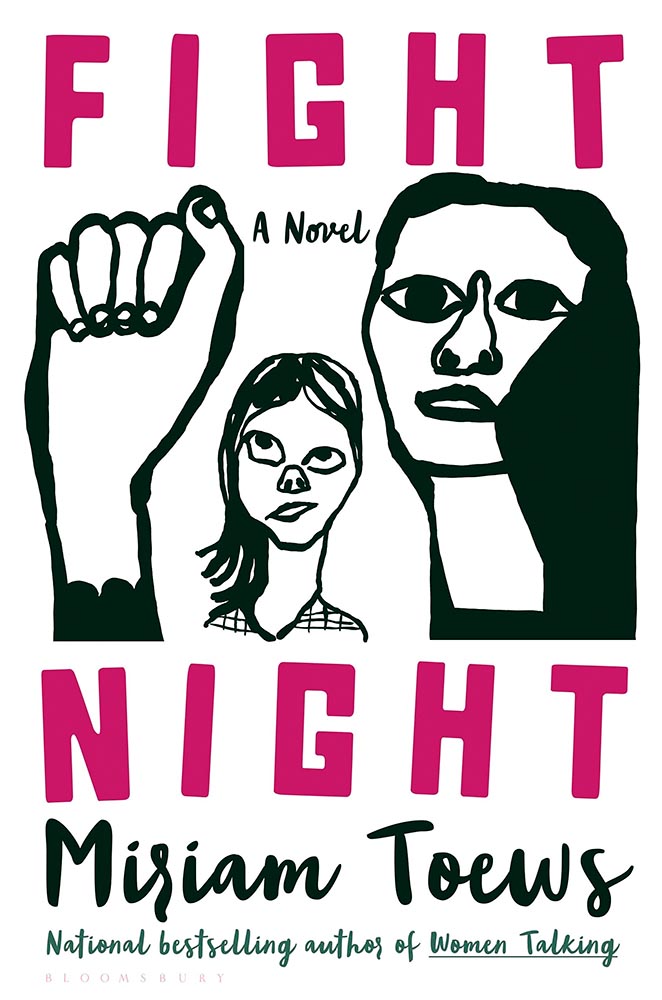
The Book Cover Review

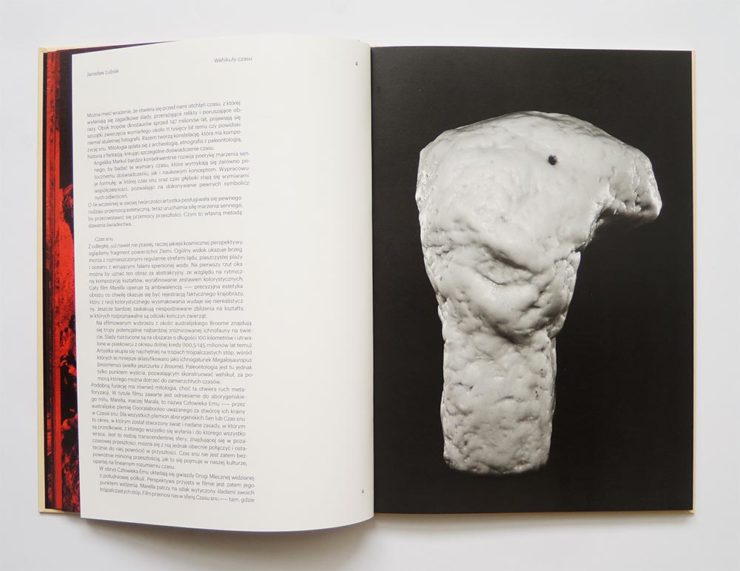
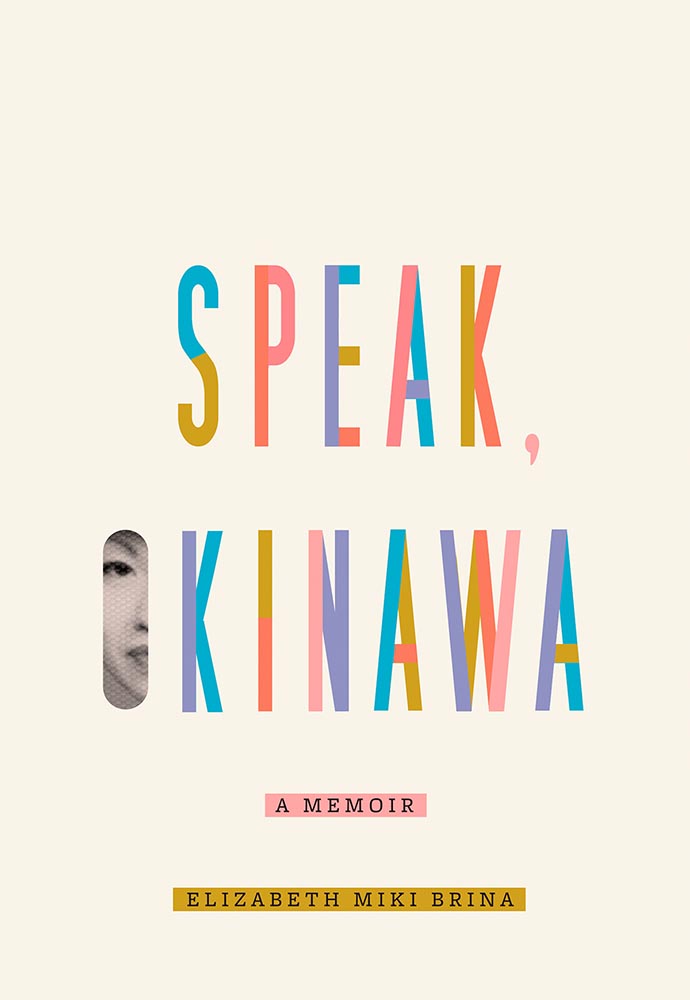
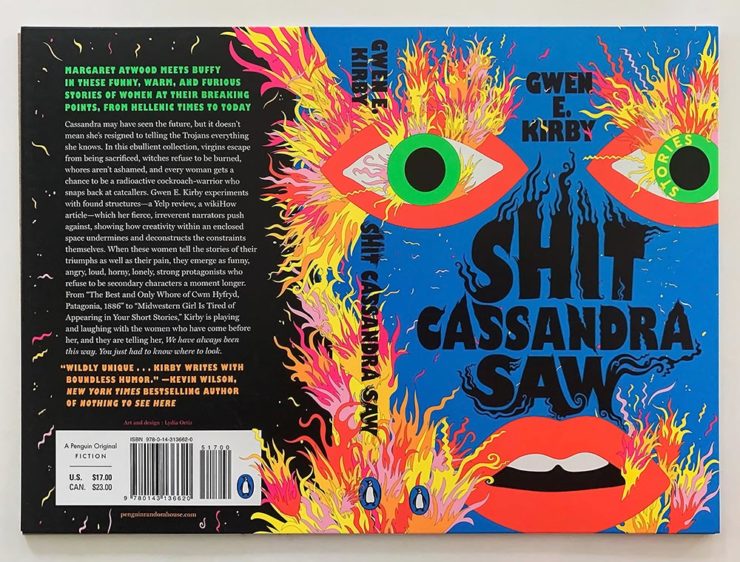
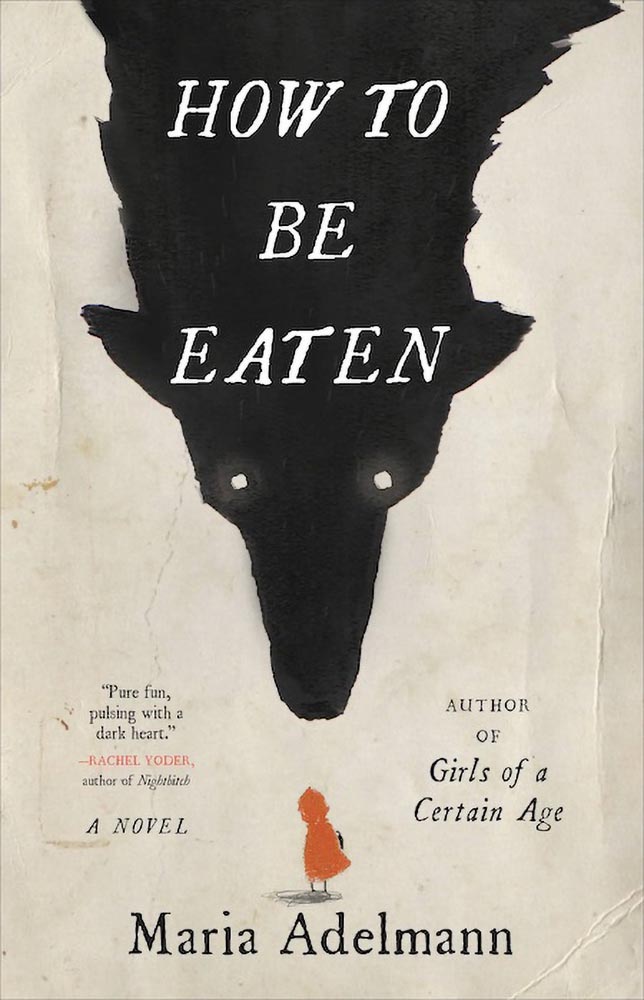
FastCompany points us to a new and interesting cover review site: mostly classic titles, covered in ~500 words “from a range of voices around the world.” Good stuff, with a NYT Book Review look and feel, updated regularly. Give it a try.
The Verge interviews B&N’s CEO

I’m not a regular listener of The Verge’s Decoder — it’s usually business-centric, going so far as to describe itself as secretly about org charts — but this one’s interesting: an interview between Nilay Patel and Barnes and Noble CEO James Daunt. They cover changes at B&N (with emphasis on why) and, of course, the elephant in any room:
[Amazon is] really terrible at putting a book in front of you that you never thought you’d want to read, that you have no reason to read and no tether to at all. Whereas a bookstore is precisely the place that does that. You pick up the book that you never thought you would want to read, might read, or could even think about reading, by an author you’ve never even heard of until that moment. When a bookseller says, “Look at that,” “Read that when you next come in,” or “I love that,” or whatever it is, all those small, little recommendations are personal and able to attach themselves to books that otherwise have nothing going for them at all.
— James Daunt, CEO, B&N
Props to The Verge for providing a full transcript, especially helpful for folks who would rather read the interview than listen to it. Whether you want to read or listen, though, book lovers in the US should take in this interview.
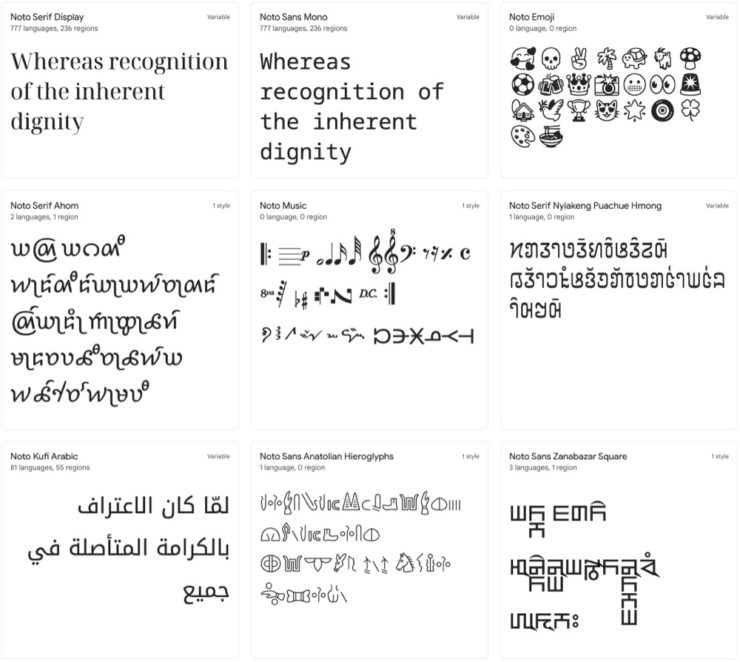
Adobe Discontinues Type 1 Support

Back in the old days, Type 1 fonts were the backbone of desktop publishing. They were multi-part, often incomplete or corrupted, and always getting in the way of perfect print output — and yet beautiful and opening never-before-appreciated horizons of possibility for your projects.
Now, in these days of OpenType, Google Fonts, and digital output, Adobe has taken the decision to discontinue support for the legacy Type 1 format. TypeNetwork has the full story, along with some options, and there are other converters if you need ’em.
Bonus: TypeNetwork also has all of the Adobe Originals, from back when Adobe was your go-to instead of the corporate behemoth. Classy classics: see the list.
The end of an era. (Via BrandNew.)
The Perfect Rant: Solved

One more from The Verge: “I don’t want to log in to your website.” The surge of login and email requests before being allowed to read “free” content is addressed brilliantly:
So what we’re looking at here is creating a worse user experience in order to pursue a variety of scummy money-making schemes. And that sucks because there are no real public spaces on the internet. Here in reality, I can fuck off to a park and hug a tree and sit on a bench and do stuff without ads, without anyone trying to track me, and without having to pay a dime. There was a time within my memory when people tried to make websites feel like semipublic places — you could hang out on someone’s cool blog and enjoy yourself.
—Elizabeth Lopatto, The Verge
Read the whole thing, nod in agreement, and go enjoy that park.